
白黒で無粋と思われがちなバーコードにも
■光線によって見え方が変化します



【1】の赤・オレンジ・黄の帽子の色は赤色光の下では全部反射されて、
【3】では殆ど白くなります。
紫・緑の帽子は光が吸収されて黒に近くなっています。
バーコードを赤色光線で読み取るときにはこのような白黒に置き換えられて読み取られるのです。
ですから、下地の部分は白でなくても赤や黄色などの赤い光を反射する色ならどんな色でもよく、バーは赤い光を吸収する色ならよいわけです。
この原理を理解して、楽しいデザインをしてください。
下地に使える色と、バーに使える色を簡単に見分けるために『いい色イロいろファインダー』を用意しました。
まず下の
いい色イロいろファインダーをデスクトップにダウンロードして、アドビのイラストレータVer.5.5以上で開いてください。

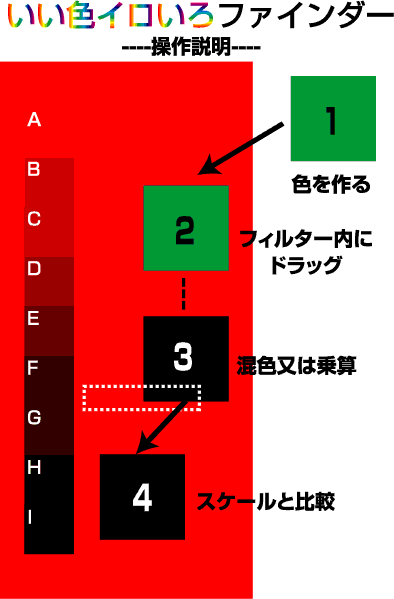
■いい色イロいろファインダーの使い方
(1)使おうとする色の『塗り』を指定して赤色フイルターの外で四角などで作って下さい。
DIC、TOYOなどの色見本長にはYMCKの比率が記載してありますから、これを参考にして色を作って下さい。
(2)この色を赤色フイルターの中にドラッグしてください。
(3)この色と赤色フイルターを
◎イラストレータのバージョンが5.5の時は
フイルタ→パスファインダ→ミックス強フイルタ
◎イラストレータのバージョンが8迄の時は
オブジェクト→バスファインダ→濃い混色
◎イラストレータのバージョンが9の時は
カラーパレット→オプション→透明→乗算
の操作で混色してください。これが赤色光で見える色です。
(4)この色をドラッグして左端に縦か並んだスケールと比べてください。<
このスケールの反射濃度はそれぞれ、A/0.0、B/0.1、C/0.2、D/0.3、E/0.56、F/0.82、G/1.08、H/1.34、I/1.6 で作ってあります。
色をドラッグして、見た目で同じ濃さに見えるスケールがこの色の反射濃度です。
(5)色の適否の判断方法
◎下地が白の場合
色が【F】から【I】迄ならバーの色として使えます。
◎バーが黒の場合
色が【A】から【D】迄なら下地の色として使えます。
◎下地とバーの色を組み合わせる場合
バーの記号が下地の記号から5つ目以下であれば、その組合せで使えます。
(例)下地が【B】の場合、バーは【G】から【I】
注 意!!
これらの色は必ず『紙の色』又は『特色のインキの色』でなくてはなりません。
『掛け合わせの色』は使えませんから注意してください。
※金、銀、パール は下地にもバーにも使えません。
